One button to rule them all
Like. Follow. Share. Send. Recommend. Tweet. +1. Pin. Het woud aan mogelijkheden om een blog, een nieuwsbericht of andere content op je eigen website via een sociaal netwerk te delen wordt steeds groter, en onoverzichtelijker. Had je niet zo lang geleden genoeg aan een simpele share button, inmiddels sloven de social media sites, met Facebook vooraan, zich uit om een fijnmazig systeem aan te bieden om er voor te zorgen dat je deelt via hun platform. Niet alleen om jou het leven makkelijker te maken, maar ook om het verspreiden van de eigen brand. Met een logo dat weliswaar in de onopvallendste versies niet meer dan 16 bij 16 pixels beslaat, is zo’n button dé plek om de visuele identiteit van het netwerk op zoveel mogelijk weboppervlak onder te brengen.
Het nadeel van al die opties is onder andere dat je meer moeite moet doen om op de hoogte te blijven van de verschillende varianten, en wijzigingen hierin. En je moet opletten dat de sociale netwerken in de tussentijd niet hun API (application programming interface: de regels voor extern gebruik) veranderen, zodat de knoppen op je site niet langer werken. Zo kondigde Twitter een paar maanden geleden een wijziging van hun API aan, die sinds 11 juni van kracht is geworden. Dit had tot gevolg dat oude Twitter Widgets ophielden te werken. Zaak dus om bij de les te blijven.
Vorige week wilde ik op een site een Facebook profielbadge – een link naar een facebookpagina – toevoegen. In de Facebookdocumentatie worden de technische details uitgebreid omschreven; of het nu gaat over HTML5 of FBML. Het is goed dat Facebook zo platformonafhankelijk mogelijk probeert te zijn met al die technische opties. Tegelijkertijd doet het netwerk weinig moeite om uit te leggen waarom je welk type knop of widget zou gebruiken, en veronachtzaamt daarmee het communicatieve aspect, vele malen belangrijker dan welke techniek je gebruikt.
Natuurlijk creëert Facebook hiermee veel keuzevrijheid. Door zoveel mogelijkheden te bieden zit er altijd wel iets bij. Toch irriteert het mij vooral. Want je ziet dat de ontwerpers en ontwikkelaars bij Facebook niet goed nadenken over hoe hun buttons gebruikt kunnen worden. De kans wordt daarom groter dat de functionaliteit van de knoppen die naar Facebook leiden onduidelijk is voor de bezoekers van een site die ze gebruikt.
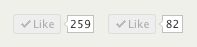
Een voorbeeld hiervan is de Like button. Via deze button kun je een pagina op je site liken, maar ook een facebookpagina. Op je homepage zou je twee Like-knoppen kunnen plaatsen: één om de homepage van je site te liken, één om je pagina op Facebook te liken:


Beide hebben een ander getal in het ballonnetje ernaast staan, want het ene gaat over je site, het andere over je facebookpagina. Maar hoe weet je dat als bezoeker? Dat weet je niet en de button communiceert dit niet.
Dus moet je goed nadenken vantevoren welke optie je gaat inzetten. Dat beide varianten bestaan is al verwarrend genoeg.
Een betere optie voor het liken van een facebookpagina op je eigen site is dan de Like Box, met gezichten van de mensen die je pagina liken, en naar wens een tijdlijn met je facebookberichten. Vergelijkbaar met de eerder ontstane twittertijdlijn, maar dan in de klassieke facebookstijl.
Follow (wat tot eind vorig jaar nog Subscribe heette) is gemaakt voor mensen die wel op de hoogte willen blijven van je tijdlijn of pagina op Facebook, maar deze niet per se liken of je willen ‘frienden’. Dat betekent dat je niet vrienden wordt met iemand, of een like plaatst voor een pagina, maar toch de updates volgt.
Dit is nog maar een kleine selectie. Like kan ook Recommend heten; er is de Send-knop, Facepile, Activity Feed, Recommendations Box, Recommendations Bar, enzovoort. Hoe eenvoudig is Twitter dan, met hun Tweet en Follow, Mention en de Twitter Widget.